概要
| 制作期間: | 2024年9月〜10月 約1ヶ月 |
|---|---|
| 担当範囲: | サイト設計・コーディング・デザイン(一部) |
| URL: | https://co-creation-web.com/old |
背景・目的
本格的にWeb制作者としての活動を始めるにあたり、自身のポートフォリオを制作しました。
ポートフォリオの役割は、単なる作品集ではなく、「他者と差別化をし、仕事の依頼・受注に繋げるためのツール」と定義しました。
経緯
ターゲット層
主に①Webサイト制作を検討しているエンドクライアント・②Web制作会社の担当者となりますが、今後私自身エンドクライアントとの関係を強化したいため、①を主なターゲットと定めました。
そして、昨今のWeb制作業界の動向や、Web制作者をリサーチしている時のターゲット層の事情や心理を想像し、制作者の決定までに以下2つのプロセスを辿るのではと仮説を立てました。
【STEP 1】
サイトの細かい内容は見ずに、ぱっと見の印象である程度取捨選択
【STEP 2】
気になった会社・人に絞って、より詳細に比較・検討する
解決の方向性
上記のようなプロセスであれば、ホームページを1回見ただけで「よし、申し込もう!」とはならないので、【STEP 2】の比較・検討段階に引き上げるにはどうしたらいいか?そして、そこから「この人にお願いしてみようかな?」とどう思わせるか?これがキーになると考えました。
【STEP 1】で振り落とされないために、他サイトにはない、印象に残る強力なファーストビューとメッセージを打ち出して、ユーザーの興味関心を引き出す必要があります。さらに【STEP 2】に入った時に、必ず検討材料になるのが料金。高い安いもそうですが、「結局いくらなのか」が一目で分かるようなデザインの方が好ましいと考えました。
また、制作の特徴やメリットについても、検討の大きな部分を占めると考え、そこを見ていただけるような導線設計を検討しました。
具体的な施策
以上のことを踏まえ、具体的なアクションとして下記をデザインに落とし込み、コーディングを行いました。
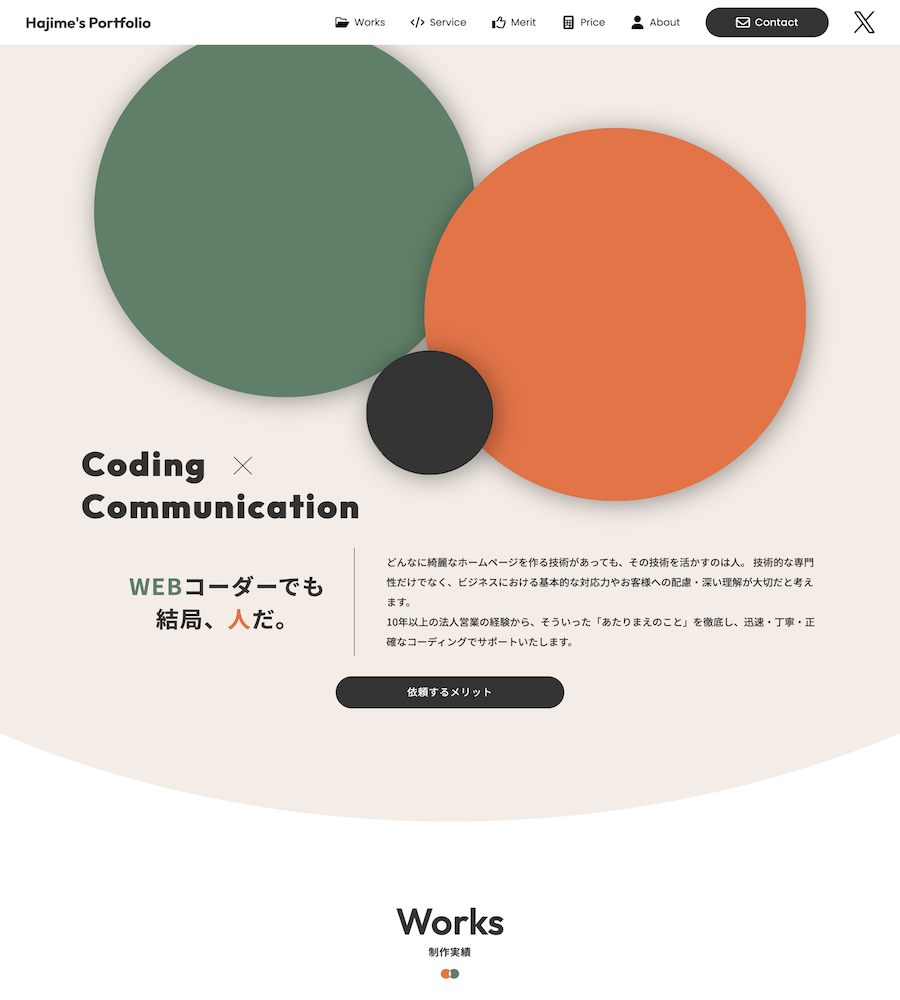
- ①すぐにスクロールされずに、思わず見入ってしまうようなトップページアニメーションとして、画像の切り替えアニメーションおよび派手目な文字の動きを採用
- ②昨今のWeb制作業界事情や私のこれまでの営業経験から、顧客理解力・信頼構築力が強みになりうると考え、「人」にフォーカスしたキャッチコピー、アピールポイントの訴求
- ③ファーストビューの中に、制作の特徴やメリットへの導線ボタンを配置
- ④「結局トータルいくらなのか」を一目でわかりやすくするためにプランを3つを横並びで提示、および簡易見積もり計算機を実装
- ⑤各ページにもアニメーションを使用し、「こんなサイトが作れたら良いな」とワクワクする気持ちを誘発
- ⑥問い合わせへの動機づけとして、各ページの下に問い合わせボタンを配置
結果
公開からまもないため、現在計測中です。